Data-Grids
Data-Grids dienen als Ersatz bzw. technische und funktionale Erweiterung der bestehenden Datenbrowser-Komponente.
Info
Diese neuen Data-Grids sind beispielsweise in business express ab Version 8 unter Administration > Entitäten zu finden.

Sie bieten eine Reihe zusätzlicher Möglichkeiten im Vergleich zur traditionellen Browser-Komponente, welche im Folgenden näher erläutert werden.
Hinweis
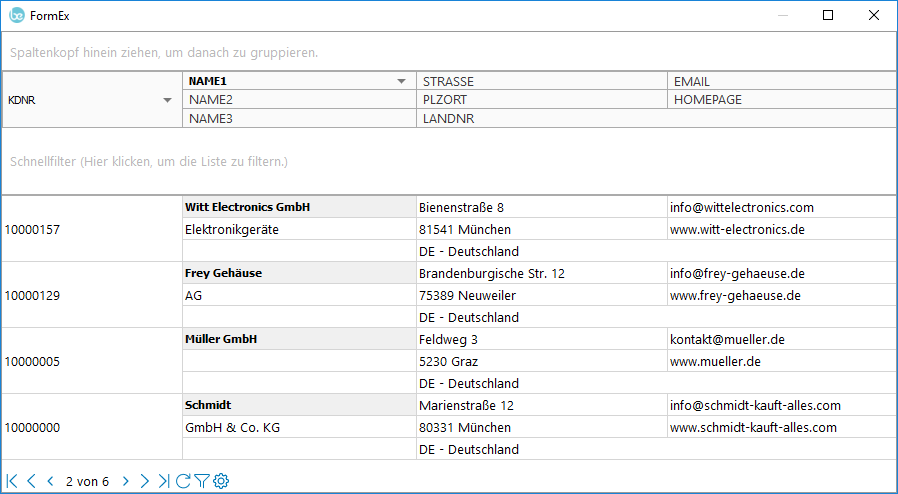
Die nachfolgenden Erläuterungen beziehen sich alle auf dieses Beispiel mit Daten aus dem Kundenstamm.

Gruppierung
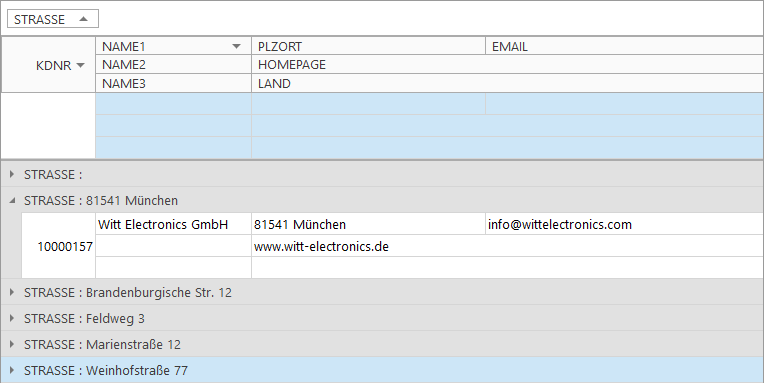
Daten können nach gleichen Werten gruppiert werden, indem die Spalte in den Gruppierungsbereich gezogen wird, wie in folgendem Bild ersichtlich.
Im Screenshot wurde nach der Spalte "Strasse" gruppiert.

Sortierung
Alle Spalten können sortiert werden. Um die Sortierung einer Spalte zu aktivieren, genügt es, mit der linken Maustaste auf den Spaltenkopf zu klicken. Beim zweiten Klick auf dieselbe Spalte wechselt die Sortierung zwischen absteigend und aufsteigend.
Um die Sortierung einer Spalte aufzuheben, muss man die Steuerungstaste (Strg) gedrückt halten.
Um mehrere Sortierungen gleichzeitig zu aktivieren, muss die Umschalttaste (Umsch) gedrückt gehalten werden.
In folgendem Bild sieht man die sortierten Spalten.

Filterung
Data-Grids haben drei Möglichkeiten für eine Filterung:
Filterzeile
Wenn diese für das Grid freigegeben ist, kann ein Wert in die Spalte eingegeben werden, nach dem gefiltert werden soll.

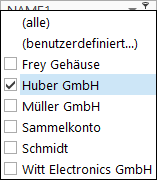
Spaltenkopf-Filterauswahl
Es ist möglich, auf das Filtersymbol rechts oben in der Spaltenüberschrift zu klicken, um nach beliebigen Werten zu filtern.


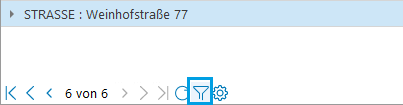
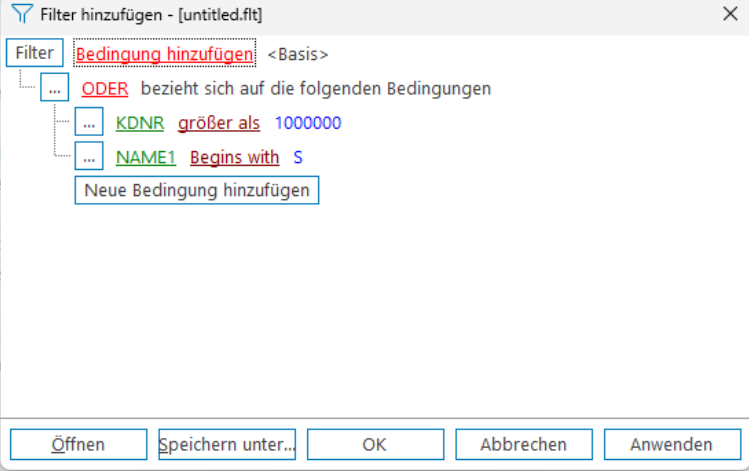
Filter-Fenster
Neben der Navigation befindet sich die Schaltfläche Filter. Dieser öffnet das Filterfenster, in dem ein komplexerer Filterausdruck erstellt werden kann.


Der Filter ist interaktiv aufgebaut und alle farbigen Elemente können gesteuert werden.
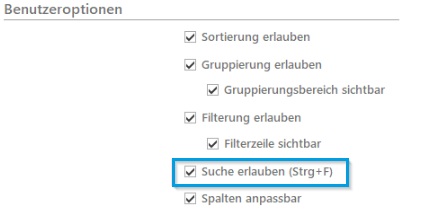
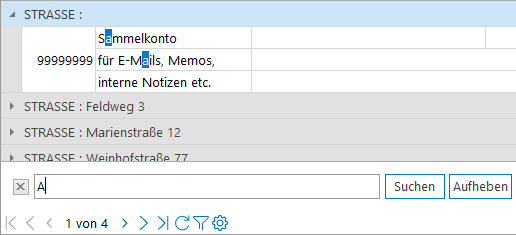
Suche
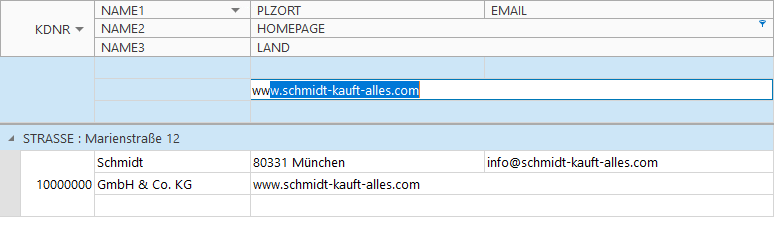
Wenn diese Option in den Grid-Einstellungen aktiviert ist, können Sie die Tastenkombination Strg+F verwenden, um die Suche zu öffnen.


Wenn Sie dann in das neue Feld tippen, werden die Daten nach Ihrer Eingabe gefiltert. Entsprechende Treffer werden hervorgehoben.

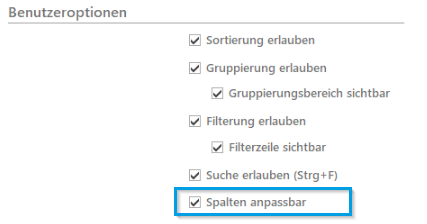
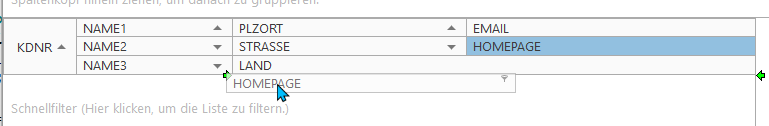
Anpassbarkeit
Wenn es in den Grid-Einstellungen aktiviert ist, kann der Benutzer die Spaltenpositionen, die Spaltensichtbarkeit und die Spaltenausrichtung per Drag & Drop selbst steuern.



Geschwindigkeit (Codeblock-Ausführung)
Im Vergleich zum alten Grid werden komplexe Informationen nur für den sichtbaren Bereich im Data-Grid berechnet. Dies führt zu einem erheblichen Performancegewinn.
Individualisierbarkeit durch Ansichten
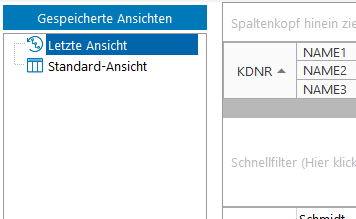
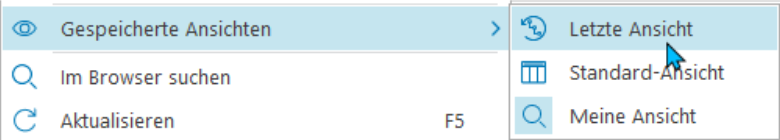
Beim Drücken auf die Zahnradtaste kommt ein “Ansichten”-Fenster im linken Bereich des Grids.


Ansichten dienen dazu, dass der Benutzer verschiedene Gruppierungen / Sortierungen / Filterungen (nur aus der Filterzeile) / Spaltenausrichtungen für ein Raster einfach speichern und umschalten kann.
Dieser Bereich bietet standardmäßig zwei Ansichten:
Letzte Ansicht
Diese Ansicht lädt das Grid immer in seinem letzten Zustand.
Standard-Ansicht
Dies ist die unveränderte Hauptansicht, die die Einstellungen enthält, die der Administrator/Consultant für dieses Grid festgelegt hat.
Neuanlage/Editieren der Ansichten
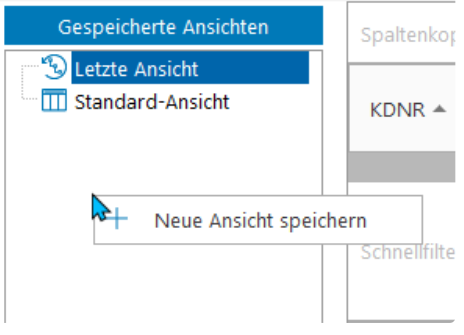
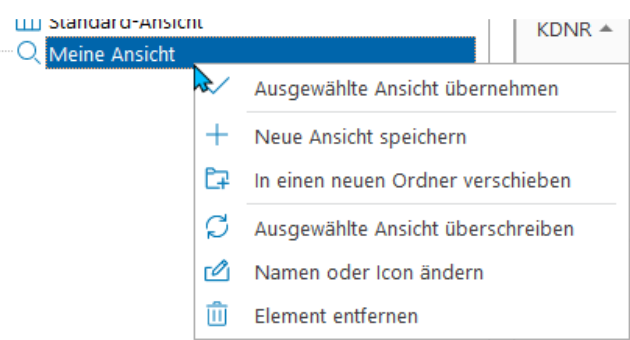
Die Ansichten sind dem Benutzer frei zu Benutzung. Dafür muss er in dem Bereich “Ansichten” die rechte Maustaste drücken.



Neue Ansicht Speichern
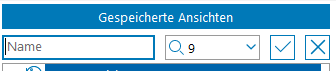
Diese Option erstellt die aktuelle Ansicht, nachdem der Name und ggf. ein Bild gesetzt und die Bestätigungstaste gedrückt wurde.

Ausgewählte Ansicht übernehmen / Ansicht Umschalten
Um eine Ansicht zu wechseln, genügt ein Doppelklick auf die Ansicht. Zusätzlich können die Ansichten im Grid mit der rechten Maustaste gewechselt werden.

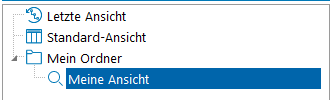
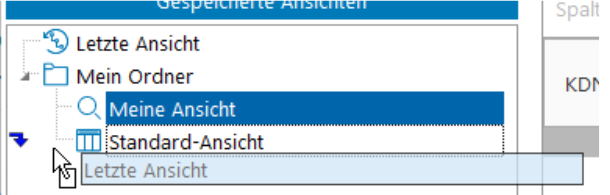
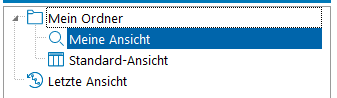
In einen neuen Ordner verschieben
Mit dieser Option wird ein neuer Ordner erstellt, nachdem der Name und ggf. ein Bild eingegeben und die Bestätigungstaste gedrückt wurde.

Die einzelne Ansichten können per Drag-and-Drop verschoben werden.



Ausgewählte Ansicht überschreiben
Benutzerdefinierte Ansichten können mit der aktuellen Ansicht überschrieben werden.
Namen oder Icon ändern
Der Benutzer kann die Namen und Icons der benutzerdefinierten Ansichten und Ordner ändern.
Element entfernen
Benutzerdefinierte Ansichten und Ordner können gelöscht werden.
Postgres-Kompatibilität
Die bisherigen Grids konnten Daten aus Memory-Tabellen und ADS-Tabellen anzeigen. Die Data Grids erweitern diese Auswahl um die Anbindung von (z.B. replizierten) Postgres-Tabellen.
Hinweis
Bitte beachten Sie, dass die neuen Data Grids technisch universeller gestaltet sind. Daher kann es bei der Verwendung von bestehenden oder neuen Tabellen erforderlich sein, die Berechtigungen jeweils erneut anzupassen.
Versionierung von Grids
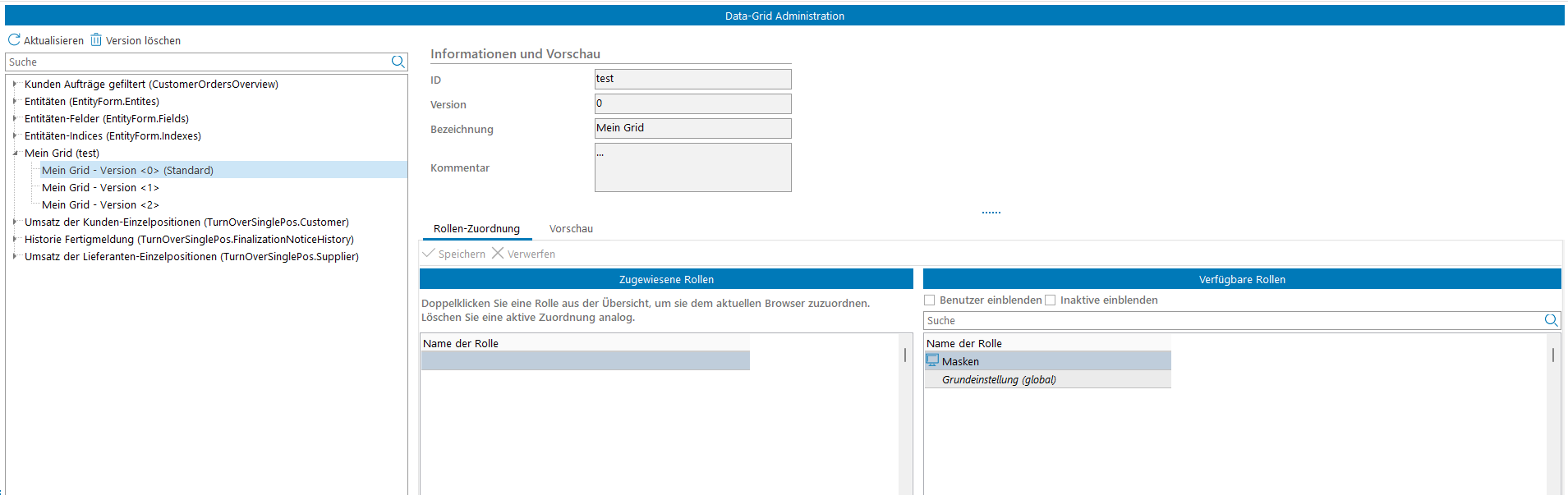
Data Grids haben die Möglichkeit, durch Versionierung verschiedene Standard-Grids zu haben, die verschiedenen Rollen zugewiesen werden können.

Data-Grid Administration
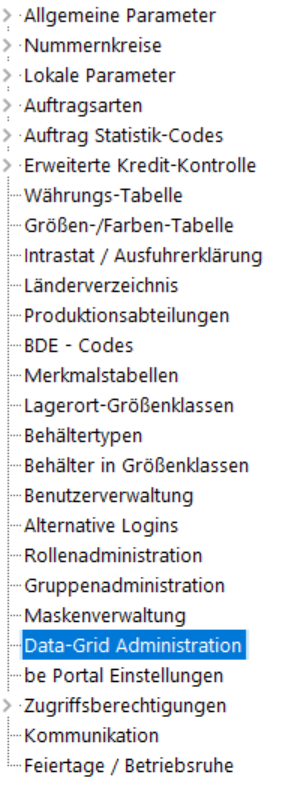
In den Festwerten befindet sich die neue Data-Grid Administration.

Hier können die einzelnen Versionen aller vorhandenen Standard-Grids bearbeitet und Rollen zugeordnet werden.

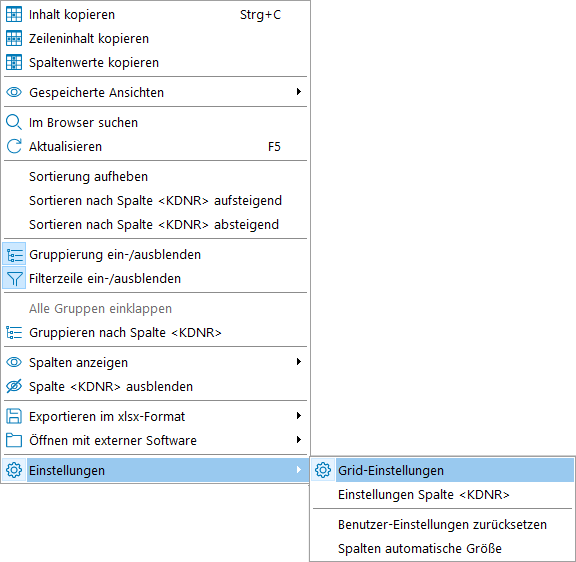
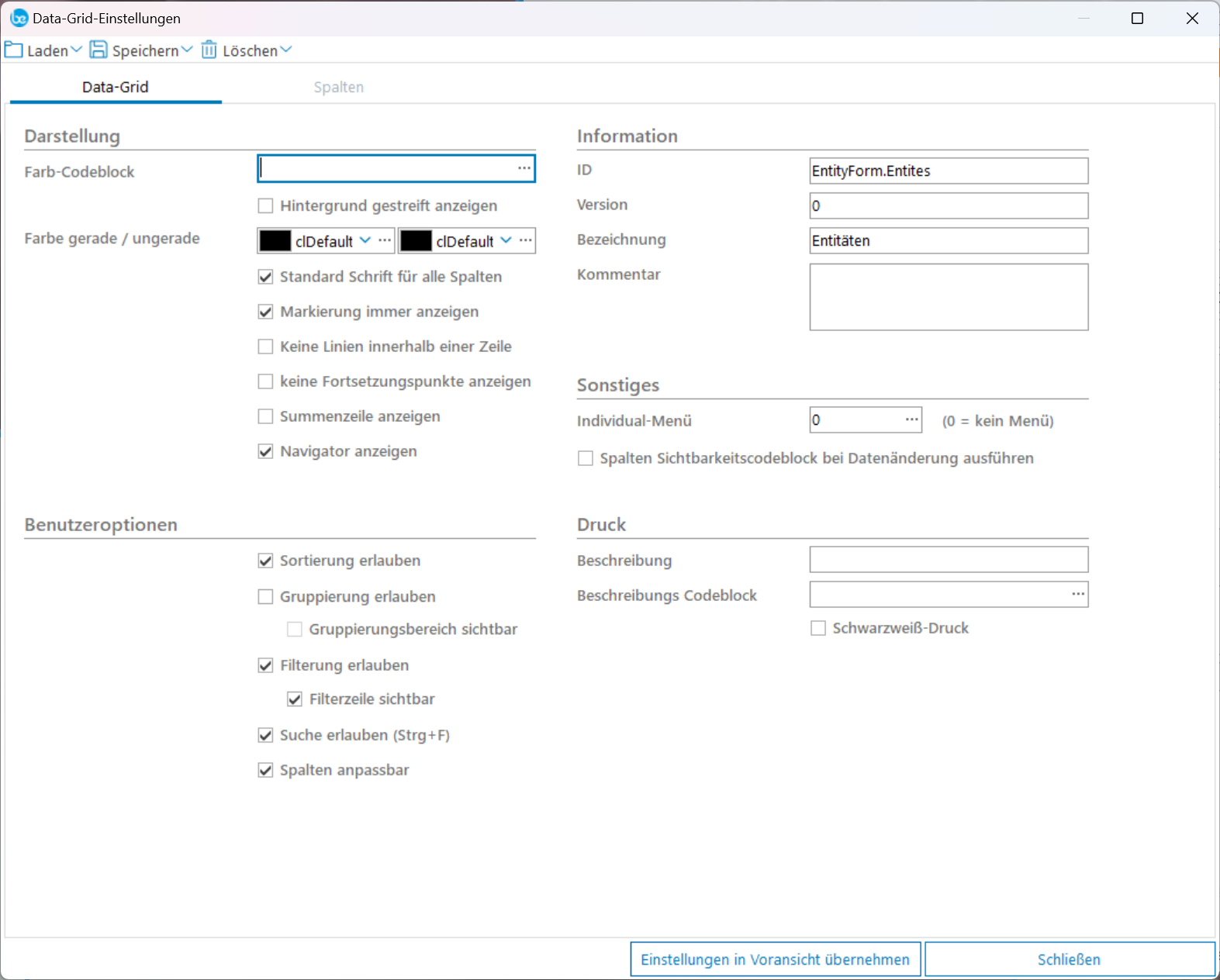
Grid-Einstellungen
Die Grid-Einstellungen bieten die Möglichkeit, die Darstellung, Informationen, Benutzeroptionen, Druck und Individual-Menü zu anpassen.


Bezeichnung | Beschreibung |
|---|---|
Farb-Codeblock | Codeblock, der dynamische Farbe für einzelne Zeilen zurück liefert |
Hintergrund gestreift zeichnen | Wenn eingeschaltet, werden die geraden und ungeraden Farben in den Zeilen nacheinander gewechselt. |
Farbe gerade / ungerade | Farbe für gerade / alle Zeilen (links). Farbe für ungerade Zeilen (rechts), falls “Hintergrund gestreift zeichnen” eingeschaltet ist. |
Standard Schrift für alle Spalten | Die Schriftart ist in allen Spalten gleich und kann nicht mehr angepasst werden. |
Markierung immer anzeigen | Hier kann gewählt werden, ob eine Markierung immer im Grid angezeigt wird. |
Keine Linien innerhalb einer Zeile | Hier kann gewählt werden, ob die Spaltenlinien innerhalb der Zeilen gezeichnet werden sollen |
Keine Fortsetzungspunkte anzeigen | Wenn ein Text für die jetzige Breite der Spalte zu groß wird, so wird es mit Fortsetzungspunkte (…) verkürzt. Mit dieser Option kann dieses Verhalten ein- order ausgeschaltet werden. |
Summenzeile anzeigen | Durch Setzen dieser Option wird im Fußbereich des Grids eine Summenzeile eingefügt. Hinweis Diese Summenzeile erscheint nicht beim Grid-Druck, sondern nur in der Grid-Anzeige. |
Navigator anzeigen | Hier kann der Navigator ein- order ausgeblendet werden. |
ID | Hier steuern Sie den eindeutigen Kenner für das Grid |
Version | Hier steuern Sie die Grid-Version |
Bezeichnung | Bezeichnung des Grids (relevant für die Data-Grid Administration) |
Kommentar | Zusätzliche informationen für das Grid (relevant für die Data-Grid Administration) |
Sortierung erlauben | Hier steuern Sie, ob Spalten sortierbar werden. |
Gruppierung erlauben | Hier steuern Sie, ob Spalten gruppiert werden können. |
Gruppierungsbereich sichtbar | Hier kann der Gruppierungsbereich sichtbar gemacht werden. |
Filterung erlauben | Hier steuern Sie, ob Filterungen erlaubt werden. |
Filterzeile sichtbar | Hier kann die Filterzeile eingeblendet werden. |
Suche erlauben (Strg+F) | Hier steuern Sie, ob die Suche (Strg+F) bedienbar wird. |
Spalten anpassbar | Hier steuern Sie, ob Spalten umsortiert/vergrößert/verkleinert werden können. |
Individual-Menü | Hier kann eine Feldnummer aus dem Menüeditor angegeben werden, so dass im Browserkontext ein zusätzliches individuelles Menü angezeigt wird. Wenn hier 0 eingegeben wird, so wird kein zusätzliches Menü angezeigt. |
Spalten Sichtbarkeitscodeblock bei Datenänderung ausführen | Normalerweise werden die angezeigte Daten nur einmalig für den sichtbaren Bereich berechnet. Wenn Sie diese Funktion einschalten, so werden die Daten auch neu berechnet, wenn Datenänderungen bestehen (auf Kosten von Geschwindigkeit). |
Beschreibung | Angabe eines Dateinamens für den Grid-Export |
Beschreibungscodeblock | Hier kann eine dynamische Codeblockfunktion angegeben werden, die eine Beschreibung zurückgibt. |
Schwarzweiß-Druck | Soll der Grid-Druck die gesetzten Farbzuweisungen ignorieren und nur ein Schwarzweiß-Druck erfolgen, so kann diese Option aktiviert werden. |
Spalten-Einstellungen


Die Spalten-Einstellungen bieten die Möglichkeit, die Spalten in verschiedene Gruppen und Zeilen zu sortieren. Gruppen und Zeilen können über das Dropdown-Menü Neues Element erstellt werden. Gruppen, Zeilen und Spalten können Sie per Drag & Drop verschieben.

Über das Menü Schrift können Sie die Schriftart zurücksetzen oder für alle Spalten übernehmen.

Einstellung | Bedeutung |
|---|---|
Spalte sichtbar | Hier steuern Sie, ob die Spalte angezeigt werden soll. Hinweis Felder, die in den Codeblöcken der einzelnen Spalten verwendet werden und auf die über das Grid-Objekt zugegriffen wird, müssen eigene Spalten haben. Diese “internen“ Spalten können ausgeblendet werden. |
Bezeichnung | Name der Spalte |
Übersetzung | Übersetzung der Name der Spalte für die jetzige Sprache |
Bezeichnungs-Codeblock | Die Bezeichnung der Spalte kann dynamisch in Abhängigkeit von einem hinterlegten Codeblock geändert werden. |
Spalten-Typ | Definition der Spalte, z.B. als Memo-Spalte oder Datumsspalte. |
Ausrichtung | Soll der Inhalt links, rechts oder zentriert dargestellt werden. |
Ausrichtung Kopfzeile | Soll die Kopfzeile links, rechts oder zentriert dargestellt werden. |
Aggregatfunktion | Soll für diese Spalte eine Aggregationsfunktion (Summe, Maximum, Minimum, Durchschnitt, Anzahl) ausgeführt werden? |
Bezeichnung Aggregatfunktion | Bezeichnung für die Aggregatsfunktion |
Merkmalstabellen-ID | Falls eine Merkmalstabelle hinter der entsprechenden Spalte liegen soll, so kann hier die entsprechende Merkmals-ID aus den vorhandenen Merkmalstabellen ausgewählt werden. |
Feld | Auswahl des zugrunde liegenden Datenfeldes |
Funktionswert-Codeblock | Hier können Sie mit Hilfe des Codeblockeditors, einem äußerst mächtigen Programmierwerkzeug, die Eigenschaften von Feldern in verschiedener Weise bearbeiten. Wenn Sie schon einmal mit einer Programmiersprache gearbeitet haben, werden sie schon nach einer entsprechenden Schulung in der Lage sein, verschiedene Funktionen selbst zu erstellen. |
Anzeige-Codeblock | Dynamisch berechneter Anzeigetext für die Spalte |
Sichbarkeits-Codeblock | Dynamische Sichtbarkeitssteuerung der Spalte |
Aggregatfunktion drucken | Hier steuern Sie, ob die Aggregatfunktion sichtbar werden soll. |
Spalte ist exportierbar | Steuert, ob die Spalte bei einem Grid-Export die Spalte übernommen wird. |
Image-Liste | Einer Spalte können verschiedene Icons zugeordnet werden, die zugrunde liegende Iconliste wird hier ausgewählt: Standardmäßig lassen sich hier business express-Images mit 16x16 Pixel, größere Images mit 32x32 Pixel und die Möglichkeit, individuelle Images einzubinden. |
Image-Index | In diesem Feld wird der Index zum zugehörigen Bild eingetragen. Mit dem Dropdown-Menü lässt sich die Imagelist durchsuchen. |
Image-Index-Codeblock | Hier können Sie ein dynamisches Bild für die Spalte definieren |
Image-Ausrichtung horizontal / vertikal | Die gewählten Images lassen sich in der Zelle ausrichten. Dies kann horizontal und vertikal erfolgen. |
Schrift-Titel | Schriftart und Größe des Titels (Spaltenüberschrift) können hier bestimmt werden. Hiermit kann beispielsweise die Schrift fett markiert werden.  |
Schrift-Text | Schriftart und Größe des Inhalts können hier bestimmt werden. |
Text-Farbe - Titel | Sie können die Vordergrundfarbe (Text-Farbe) der Spalte ändern. |
Text-Farbe - Farb-Codeblock | Hier können Sie eine dynamische Text-Farbe einstellen. |
Hintergrund - Farbe | Sie können die Hintergrundfarbe der Spalte ändern. |
Hintergrund - Farb-Codeblock | Hier können Sie eine dynamische Hintergrundfarbe einstellen. |
Breite in Pixel | Der Spalte lässt sich eine bestimmte Spaltenbreite zuordnen, diese wird in Pixeln angegeben. |
Höhe in Zeilen | Die Spalte kann mehrzeilig sein. |
