TbeEditDatePicker
TbeEditDatePicker
Die Komponente dient zur Auswahl von Datum/Zeitangaben auf Formularen.
Hinweis
Es werden nur ungewöhnliche Eigenschaften aufgelistet.
Das Wochenformat ist mit dem langen Datumsformat sowie dem Format mit Zeitangaben nicht kompatibel.
Individuelles Styling ist in dieser Komponente nicht möglich.
Eigenschaften
Eigenschaft | Beschreibung |
|---|---|
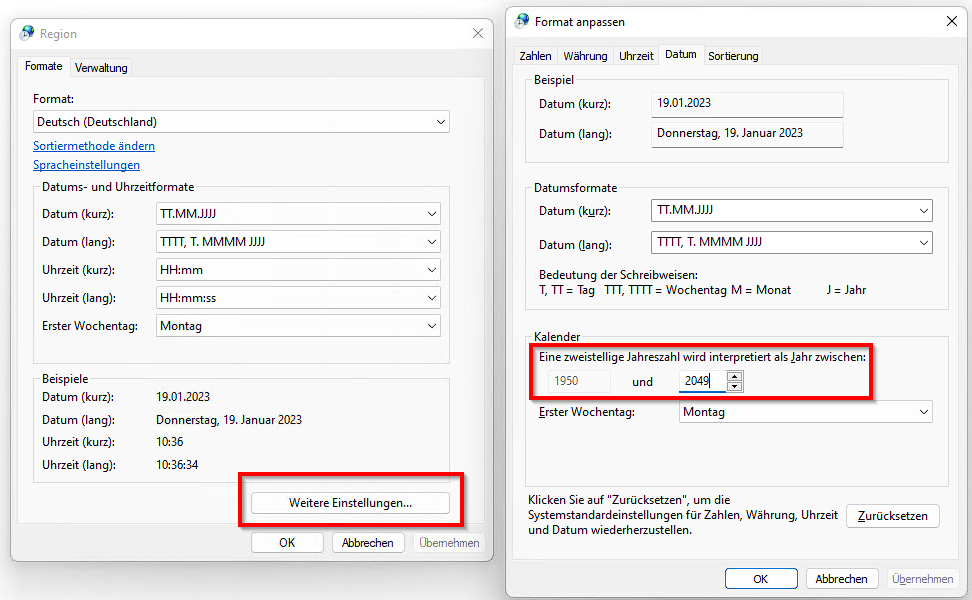
ShowLongYear:L | true: Das lange Datumsformat wird verwendet. (DD.MM.YYYY) Achtung: Bei der Einstellung ShowLongYear = false werden die Jahre anhand von Windows-Einstellungen interpretiert.  |
AllowCalenderWeeksFormat:L | true: Das Kalenderwochenformat ist erlaubt. (KW.XX.XX) |
AllowTime:L | true: Zeitangaben an (und Im Kalender wird auch ein Uhr angezeigt) |
OnValidateValue | Eigenschaft die gesetzt werden kann um zusätzliche Validierungen auszuführen. |
Properties.MinDate:D | Beschränkt den Auswahl von Daten in dem Kalender nach dem angegebenen Startdatum. |
Properties.MaxDate:D | Beschränkt den Auswahl von Daten in dem Kalender bis zu dem angegebenen Enddatum. |
Properties.DateOnError | Im Falle einer falschen Eingabe (z.B. 31.02.2020) soll ein Wert in das Edit geschrieben werden deNoChange: der Wert in dem Editor bleibt gleich |
Value:U | Die Eigenschaft dient zum Lesen/Schreiben des Wertes in diversen Datentypen z.B.: |
Beispiel
// Erstellen Sie einen einfachen Formular mit einem beEditDatePicker auf dem Form.
|
// <at:var at:name="VDB" /> Der nachfolgende Teil wird automatisch gepflegt.
oForm, A_HelpContent, BeEdit1, beEditDatePicker1, DataSourceEx1
// <at:var at:name="VDE" /> Der vorangehende Teil wird automatisch gepflegt.
|
//******************************************************************************
function beEditDatePicker1Exit( Sender )
Meld('Value: ' + ArrToStr({beEditDatePicker1.Value})),
end,
startseq
// <at:var at:name="VZB" /> Der nachfolgende Teil wird automatisch gepflegt.
oForm := LoadForm("@AESDDA", Application),
BeEdit1 := FindObject(oForm, "BeEdit1"),
beEditDatePicker1 := FindObject(oForm, "beEditDatePicker1"),
// <at:var at:name="VZE" /> Der vorangehende Teil wird automatisch gepflegt.
Show(oForm),
onerror
DestroyObject(oForm),
stopseq,
