Schnellstart
Einrichtung der IDE (VS Code)
Erstellen Ihrer ersten Anwendung (Hello World)
Mit Entwicklungsumgebung verbinden
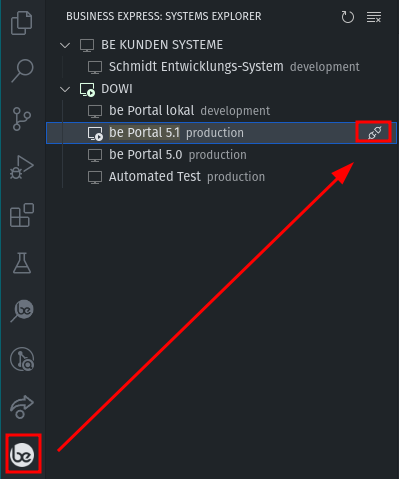
Verbinden Sie sich per VS Code mit dem Ziel-System.

Package erstellen
Erstellen Sie einen neuen Ordner hello-world. Erstellen Sie in diesem Ordner die Datei be_package.install.yaml mit folgendem Inhalt:
name: '@custom/hello-world'
local: true
packageKey: C_HEWODer Package-Key muss über alle Codeblock-Pakete eindeutig sein.
Des weiteren wird ein Ordner mit dem Namen .pages benötigt, in dem alle Page-Definition liegen müssen. In dem Ordner .pages können die Page-Definitionen in beliebigen Unterordnern liegen.
Page erstellen
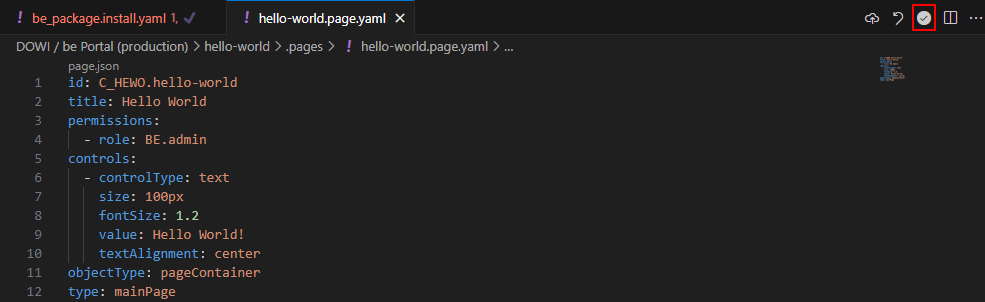
Erstellen Sie nun im Ordner .pages eine Datei mit dem Namen hello-world.page.yaml mit folgendem Inhalt:
id: C_HEWO.hello-world
title: Hello World
permissions:
- role: BE.admin
controls:
- controlType: text
size: 100px
fontSize: 1.2
value: Hello World!
textAlignment: center
objectType: pageContainer
type: mainPageDie id der Page muss innerhalb des Codeblock-Paketes eindeutig sein und mit dem Package-Key beginnen.
Page im Browser ansehen
Geben Sie die beiden Programme be_package.install.yaml und hello-world.page.yaml frei.

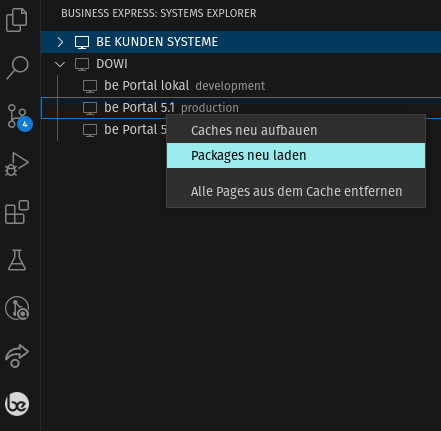
Laden Sie danach die Pakete-Registry des be Portals neu (per VS Code oder über das Administration Widget):


Navigieren Sie im Browser auf die URL Ihrer Page (https://<tenant>.businessexpress.cloud/page/C_HEWO.hello-world) um das Ergebnis anzusehen: